
이번에 저는 티스토리를 새롭게 운영하게 되었는데요.
평소 네이버 블로그만 운영해보다 티스토리를 운영하려고 하니 모르는 것들이 많았습니다. 하나하나 직접 손품 팔고 눌러보며 해결했던 부분을 공유하려고 합니다.
티스토리 썸네일 내용 잘림
이번에 작성해보려는 내용은 티스토리 썸네일 정사각형으로 바꾸는 방법입니다.
어제 꽤 오랜시간 동안 코딩도 잘 모르는 제가 이것저것 바꿔가며 해결한 방법인데요. 무엇을 해결했느냐구요?
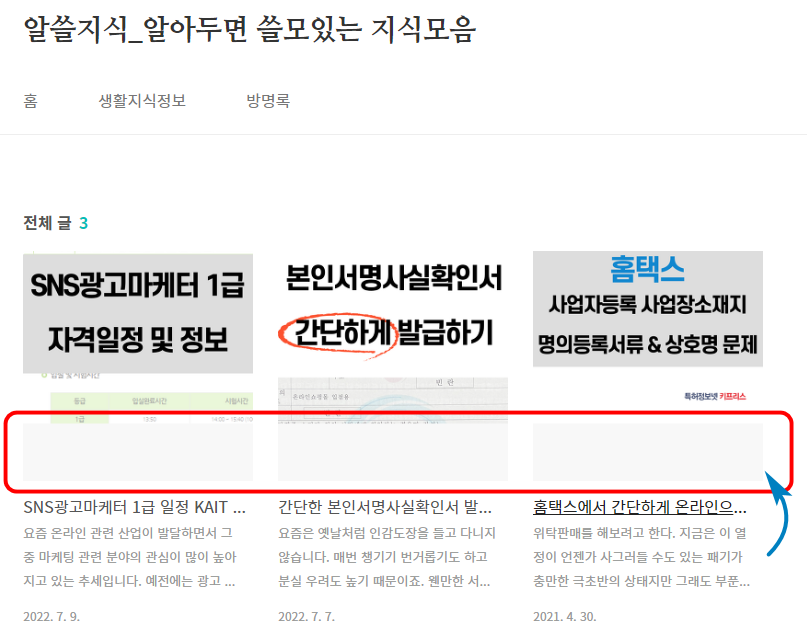
해결하기 전, 먼저 문제는 이것이었습니다.

저는 티스토리 스킨을 북클럽 스킨을 사용하고 리스트를 북리뷰 타입으로 설정해 놓았고, 북리뷰를 뉴북으로 바꿔 변형시키는 것은 원치 않았기 때문에 북리뷰 타입에서 정사각형으로 변환하는 법을 알려드리겠습니다.
위 사진을 보면 썸네일이 가로로 긴 직사각형 모양에 썸네일 내용도 잘려서 보입니다. 저는 이 부분이 너무나 거슬렸고 썸네일을 위한 이미지도 만들며 글을 작성하는데 썸네일이 제대로 보이지 않는다면 거의 무의미하다고 생각이 들었습니다.
그래서 티스토리 썸네일 바꾸기, 티스토리 썸네일 사이즈, 티스토리 썸네일 정사각형 바꾸기 등 제가 원하는 정보를 위하여 계속 검색을 하였습니다만 잘 되지 않더군요.
보통 HTML과 CSS를 맞게 바꾸면 되는데요.
(찾을 때는 Ctrl + F 를 눌러 해당하는 단어를 검색하시면 됩니다.)

(왼쪽 번호는 블로그마다 다를 수 있으니 상관 없습니다)
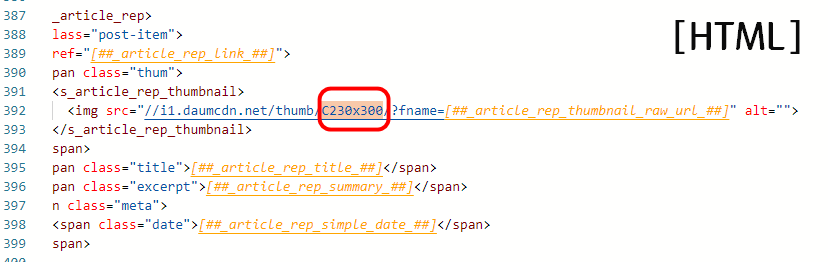
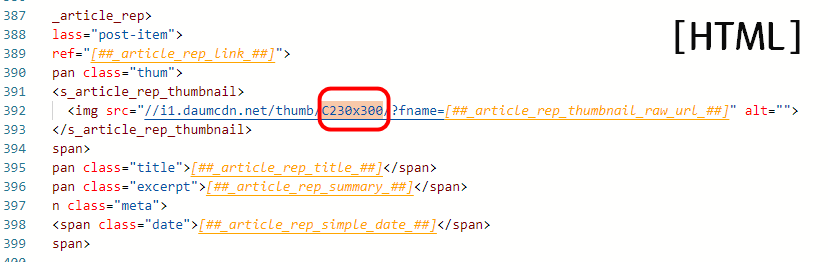
HTML 같은 경우에는 먼저 Ctrl + F 로 article_rep_thumbnail 를 검색하여 바꿀 곳을 찾아주시고, 위 사진처럼 빨간 박스에 해당하는 곳을 C200x200 이나 C250x250으로 바꿉니다. 이 작업이 겉으로 보이는 썸네일 크기를 바꾼 것이라 생각하면 됩니다.
반드시 적용을 누르시고 CSS 넘어가 바꾸어 줄 곳을 Ctrl + F로 찾아줍니다. thum img나 post-item thum img 등으로 검색해서 맞는 곳을 찾습니다.

저는 여기가 문제였습니다.
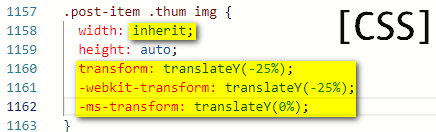
찾아보았던 많은 글들 중 CSS를 이와 같이 바꾸라는 글이 다수였습니다.
- width : inherit;
- transform : translateY 값을 -25%
- -webkit-transform : translateY 값을 -25%
- -ms-transform : translateY 값을 0%
으로 바꾸라고 나와있는데요. 이렇게 바꿔서 썸네일이 정사각형으로 바뀌었다면 다행이지만 저는 이상해졌습니다.

바꾸어보니 위 사진처럼 썸네일 틀은 정사각형으로 맞추어졌는데 하단 부분에 여백이 생겨버렸습니다. 아마도 이미지가 제대로 들어가지 않아서 그런 것 같고 썸네일 이미지의 위치를 조정하면 될 것이라 판단하였습니다.

또는 이렇게 썸네일이 색다르게 잘려나가버리는 문제가 생기기도 했습니다.
문제는 알 것 같은데 해결법을 잘 모르니 답답했습니다. 결국 코딩 용어를 검색해가며 원인을 찾아내었습니다.
티스토리 북클럽스킨 북리뷰 썸네일 정사각형으로 만들기
티스토리 북클럽 스킨의 리스트를 북리뷰 타입으로 사용하시는 분들 중 썸네일을 정사각형으로 만드는 방법을 적어보겠습니다.
1. 꾸미기 - 스킨편집 - html 편집

Ctrl + F 로 article_rep_thumbnail 를 검색하여 위에 해당하는 부분을 찾아 C200x200 또는 C250x250 으로 바꾸고 적용을 눌러줍니다.
2. CSS 변경

그 다음 CSS로 넘어가서 Ctrl + F 로 위에 해당하는 부분을 찾아줍니다. 위에 나와있는 아무단어나 똑같이 검색해서 찾으면 됩니다.
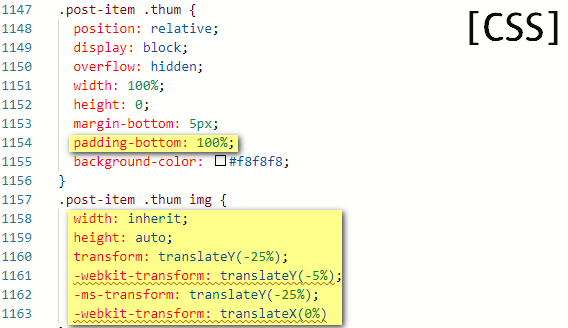
그리고는 사진의 노란박스 부분과 같이 똑같이 바꾸어 줍니다.
- padding-bottom : 100%
- width : inherit;
- transform : translateY 값을 -25%
- -webkit-transform : translateY 값을 -5%
- -ms-transform : translateY 값을 -25%
- -webkit-transform : translateX 값을 0% -> 이 부분을 추가해서 적어주어야 합니다.
아마 맨 마지막 -webkit-transform : translateX 부분이 없을 건데요. 이 부분의 추가를 위해서는 바로 윗 줄
-ms-transform : translateY (-25%); 에 커서를 놓고 엔터키를 누르면 다음 줄에 추가할 수 있도록 나옵니다. 그 곳에 그대로 적어주시면 됩니다.

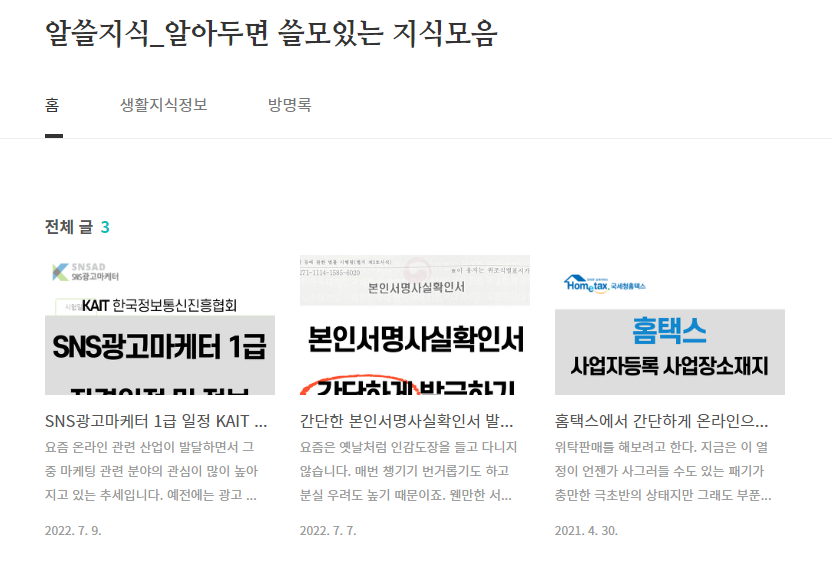
모든 것들을 변경하고 적용을 누른 뒤 새로고침을 눌렀더니 위와 같이 깔끔하게 정사각형으로 썸네일이 완성되었습니다.
translateX를 추가하니 해결이 되었던 것 같습니다. 코딩을 모르니 금방 해결될 것도 오래걸려 버렸네요.
저와 같은 문제를 겪으신 분들께 도움이 되었으면 좋겠습니다.
도움이 되셨다면 공감 버튼 눌러주세요 ^^
'블로그 꿀팁 > 티스토리' 카테고리의 다른 글
| 티스토리 꾸미기 - 블로그 프로필 사이즈 및 꾸미기 설정하기 (0) | 2023.01.09 |
|---|

댓글